Megamenu – Column Style
To turn on Mega Menu mode for main navigation, go to Theme Options > Main Navigation > Enable MegaMenu and choose ON, then go to Appearance > Menus to configure the menu structure. Mega Menu can contain three sub-menu styles: List Style, Column Style and Preview Mode
Please follow these steps to create Column Style for menu:
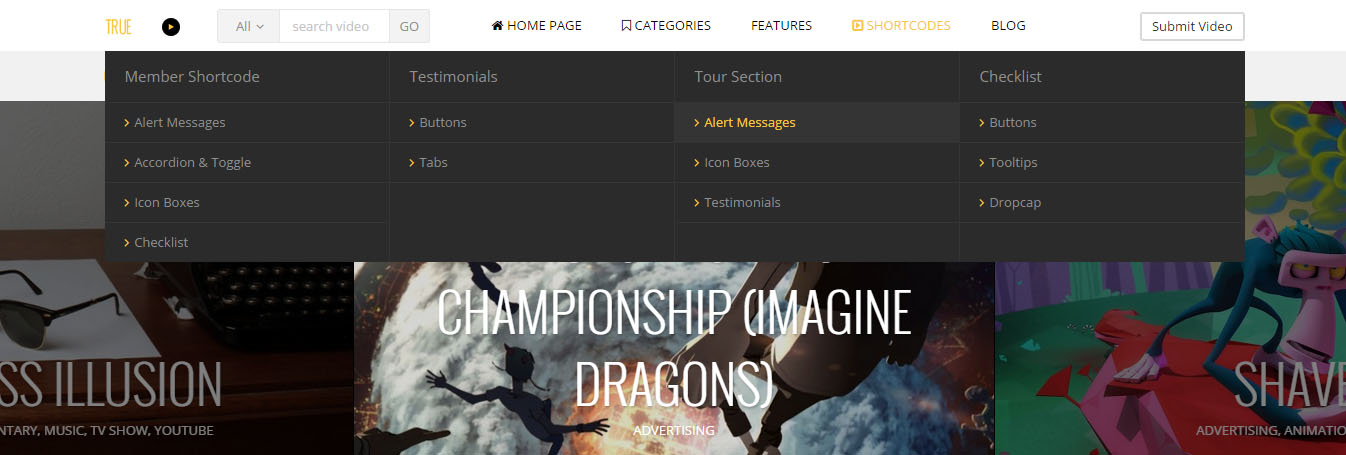
Column Style is a multi-column style menu to display menu items (such as posts, pages, categories) and widgets like in below figure.

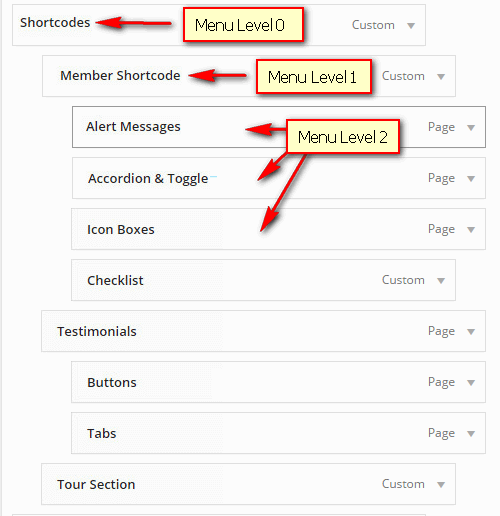
- Step 1: Column Style MUST HAVE Level 0, Level 1 (also called Heading of Column), and Level 2 menu items.

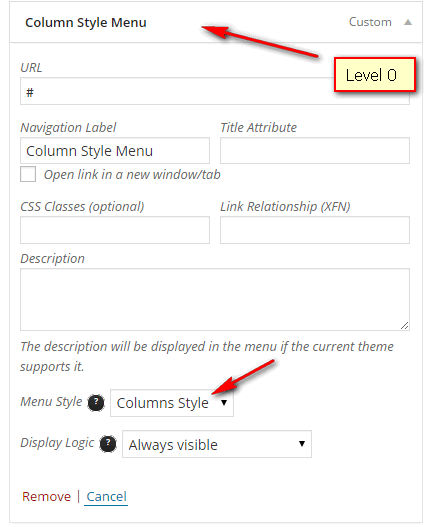
- Step 2: Click on a Level 0 menu item and select Column Style in Menu Style (Menu Style is only displayed for Menu Level 0)

- Step 3: To put a widget into a column, (widget is only put into Level 1), prepare a sidebar to contain widgets first. It is recommdended to use Custom Sidebar plugin to register new sidebar for this purpose. Then, drag widgets that you want to display in menu into the new Sidebar.

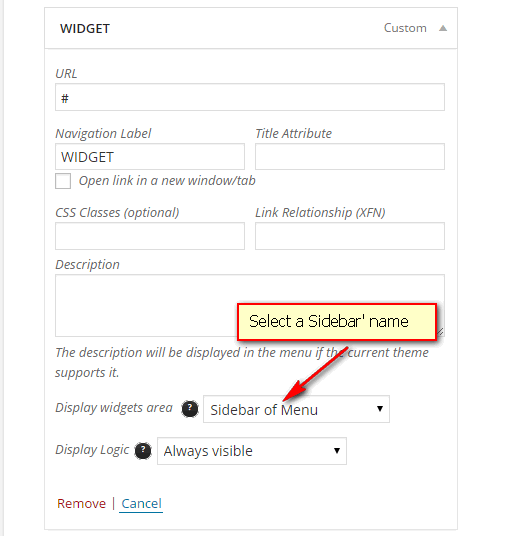
After widgets are set up, go back Menus and click on a Level 1 menu item. Choose sidebar in Display widgets area.
Note: Display widgets area is only displayed in Menu Level 1.
- Step 4: You can configure Display Logic option to control the appearance of this menu item
- Always visible – Always display menu for Guests and Admin Users. It is visible
- Only Visible to Guests – Menu is only displayed for Guests when they visit your website, but not display for Admin Users
- Only Visible to Members – Menu is only displayed for User Members, but not display for Guests
- Step 5: Click save.