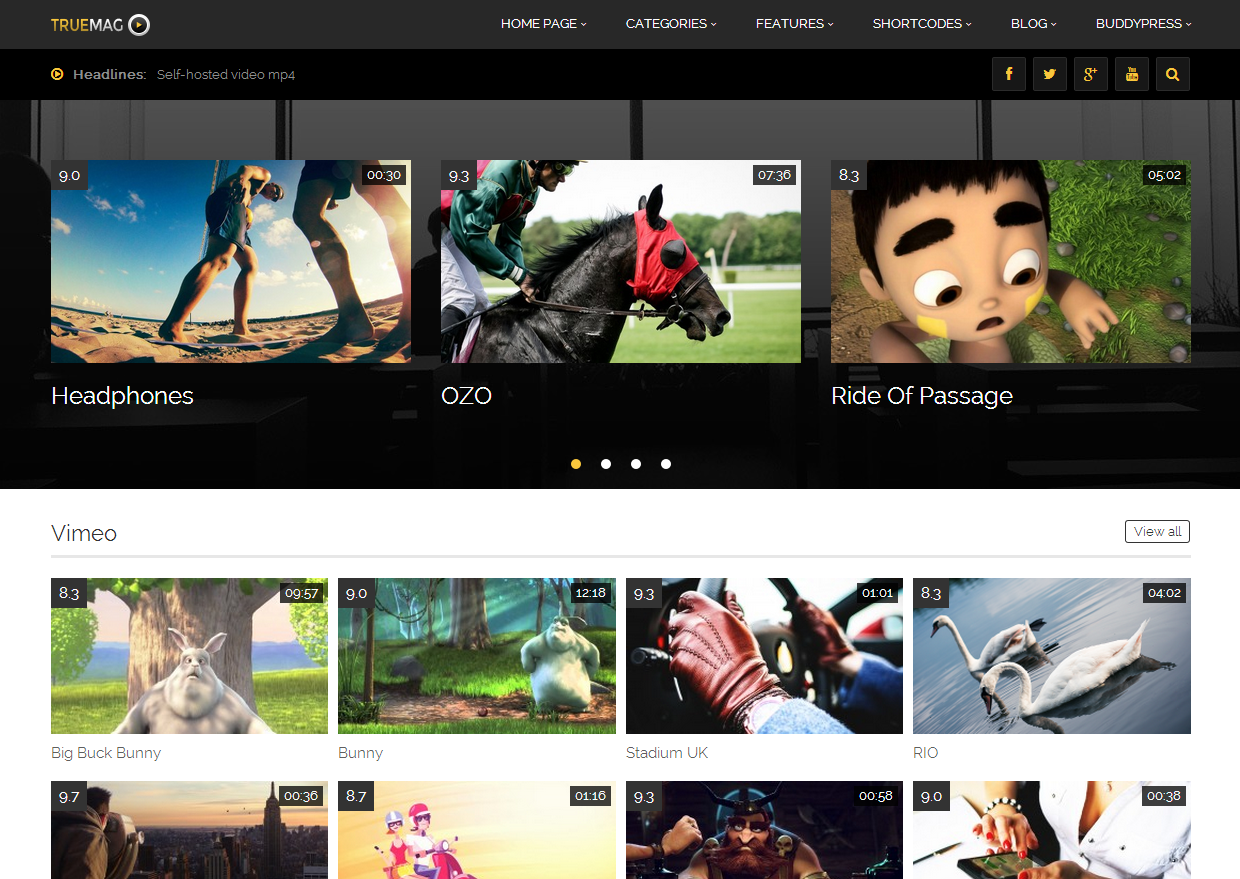
Boxed Carousel
You need to follow these steps:
- Step 1: Go to Pages > Add New Page. In Template box, choose “Front Page” and choose “Sidebar” in Header Style box.
- Step 2: Go to Appearance > Widgets > Drag widget “Text” or “Visual Editor”(If possible) in “Main Top Sidebar”. enter shortcode of Boxed Carousel slider (Smart Content Box shortcode – Layout: Medium carousel with Navigation) in widget “Text” or use “Smart Content Box” in widget “Visual Editor” and save it.
- Step 3: If you want that page to be the Homepage, go to Settings > Reading > A Static Page > select Front Page.
This is an example of the shortcode: Smart Content Box – Layout: Medium carousel with Navigation, you can change the value of ids as you want:
[scb title="" layout="medium_carousel_2" condition="latest" count="6" url_viewall="" label="" ids="655,413,650,419,462,407" order="DESC" show_title="1" show_rate="1" show_excerpt="1" show_dur="1" show_view="1" show_com="1" show_like="1" show_aut="1" show_date="1" categories="" quick_view="0" ]

- Step 4: Go to Appearances > Theme Options > Frontpage to configure Header Slider layout:
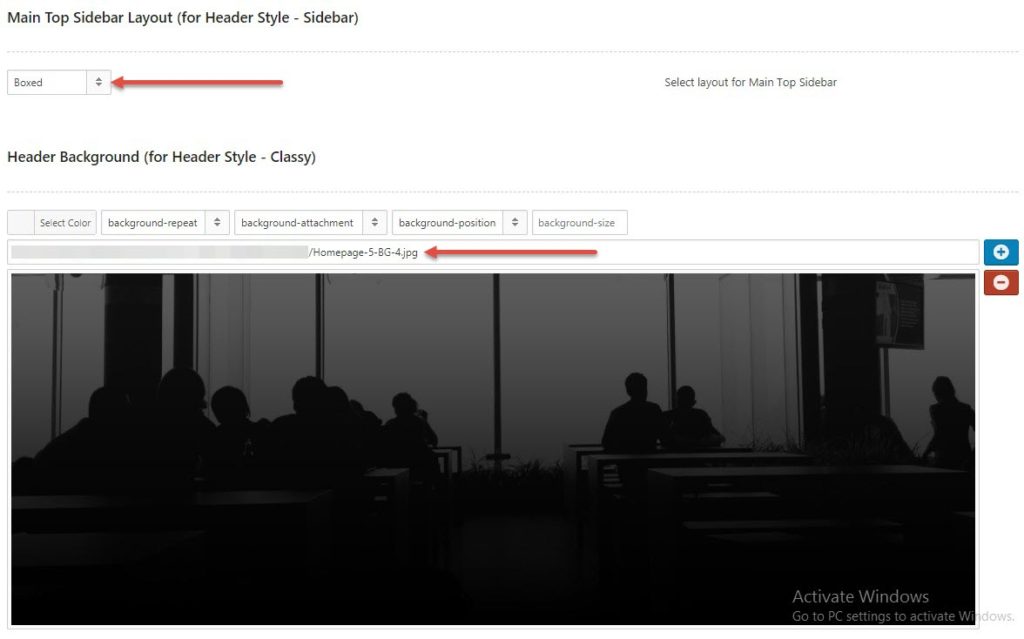
- Main Top Sidebar layout select Boxed or Full-width
- Header Background: you can upload background image, configure color, etc as you want