Video Series
Its main function is to create a list of videos which belong to a same series.
- Step 1: Go to Theme Options > Video Series > Enable Video Series > ON
- Step 2: Go to Posts > Series
- Step 3: Create a new Series, then enter some information and save it
- Step 4: Go to Posts > Add New to create a post and then choose Series for Post
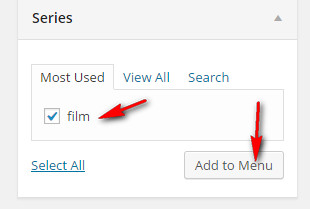
- Step 5: Create a Series page by going to Menus > Series > Choose a series > Add to Menu.

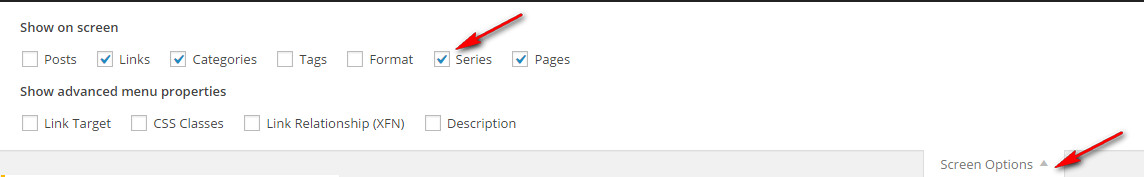
Note: If Series is not displayed in the left box, go to Screen Options > Series to activate this feature

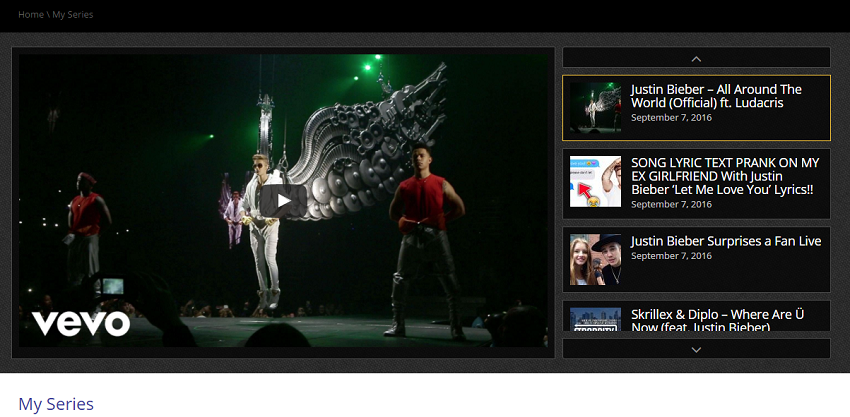
- Step 6: Save Menu and your Series pages look like this.

Note 1: In order to configure Video Series, go to Theme Options > Video Series and configure the settings:
- Series Header Style – Choose Series header style, including styles: Playlist, Baner Image, Do not show
Playlist

Banner

- Series Listing Style – Select style for listing, including styles: Video listing (Grid), Blog listing
- Video Series Slug – Give a name for Video Series slug. After saving, go to Settings > Permalinks and re-save the settings
- Single Video Series Auto Next – Choose to enable Auto Next Video in Series (in single video)
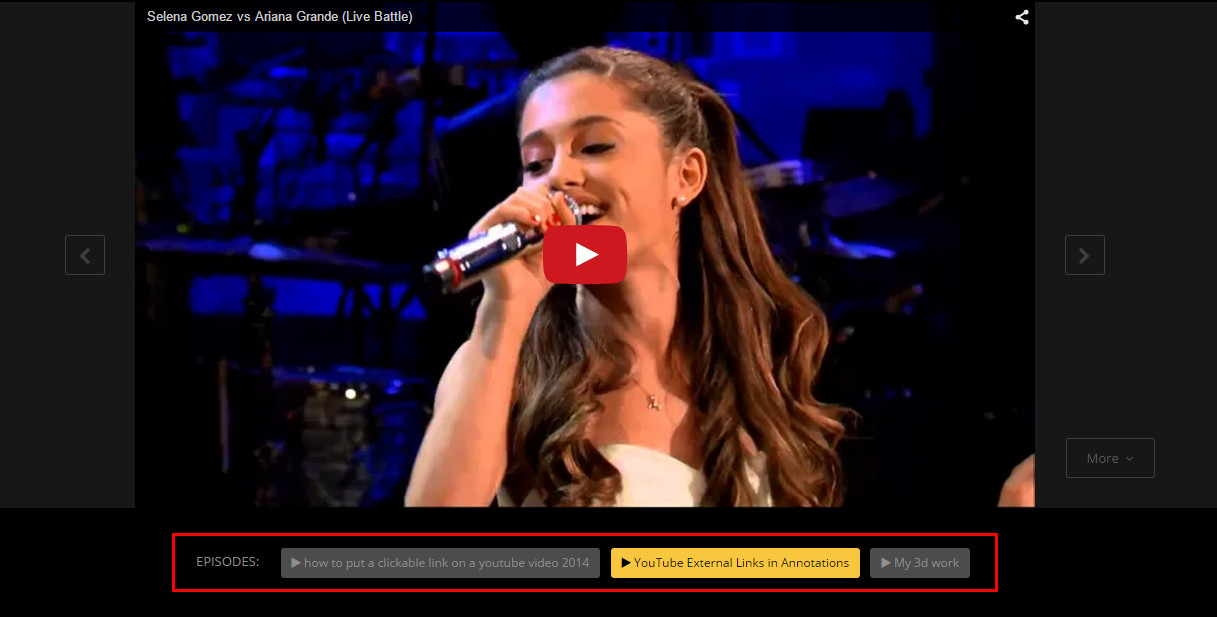
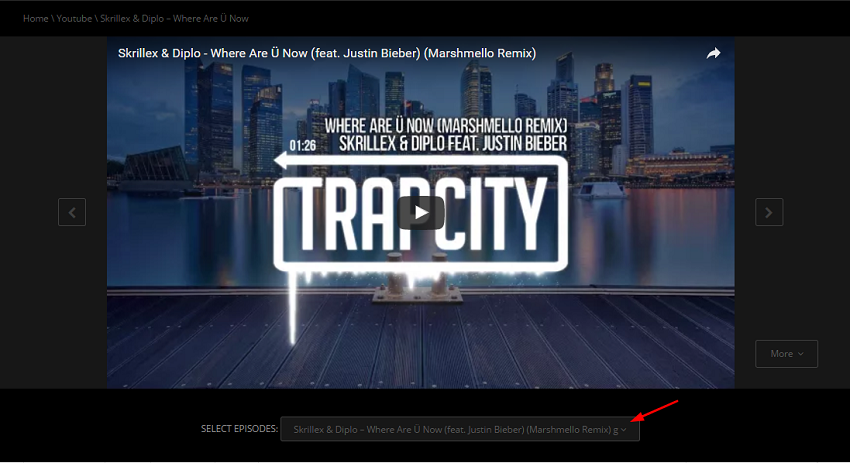
- Series Listing Style in Single Video – Choose style for showing the related videos (same series) in single video page, including styles: Links and Select box. See the images:
Links

Select box

Note 2: Use Series shortcode: go to Pages > Add New Page > Backend Editor > Add Element > Series or enter with code follow
[movie-series series='' count='' ids='']
properties
- series: Enter Video Series ID or Slug, videos located in a Series will be displayed
- ids: Enter specific post IDs to display (ex: 6,9,18), Series video according to the specific posts will be displayed
- count: Enter the number of posts, only the number of videos you entered will be displayed (Leave blank to display all)